ALERT BOX FORM BOOTSTRAP
Add a close button and the alert-dismissible class which adds extra padding to the right of the alert and positions the close button. By default alerts are not shown.

How Can I Create Message Box Using Bootstrap Stack Overflow
Bootstrap Box Alert Box Web Design You can use this type of alert message for any of your websites to remind your users about their account activities.

. The Bootstrap alert message box examples are available in various color variations according to user needs. We are going to learn each and everything step by step with complete demo try it and enjoy. Bootstrap has the following alert messages.
Be sure youve loaded the alert plugin or the compiled Bootstrap JavaScript. Bootstrap 4 provides an easy way to create predefined alert messages. With both Contact Form 7 and Bootstrap for Contact Form 7 active a blank alert div appears where the response shortcode is added.
The show prop accepts boolean true or false to show and hide the alert respectively. Bootstrap provides default dismiss button also so you need not to add close button on alert box. It is not currently accepting answers.
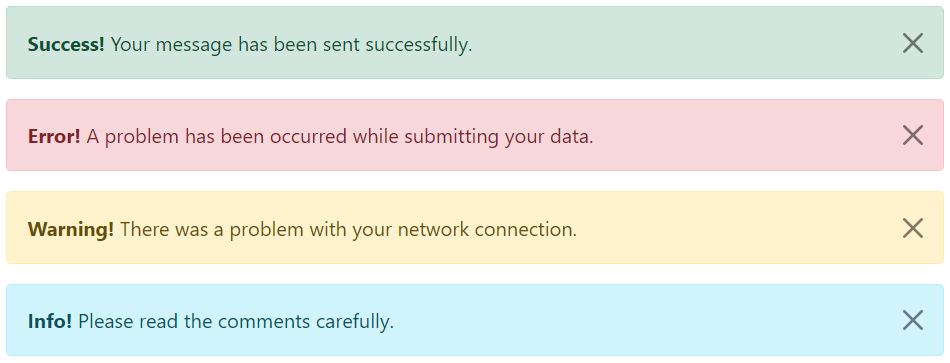
Alert-success alert-info alert-warning alert-danger Bootstrap Alert Example. In other words alerts are used to provide feedback messages to the user based on their interaction with the website. An alert box is used to inform users for certain actions or any feedback message.
Bootstrap alert example program code. You can also add an optional close button to dismiss any alert. For this you have to use bootstraps collapse.
After few seconds the message to be removed. Active 6 years 5 months ago. Alert adds a style to your messages to make it more appealing to the users.
This alert box indicates a successful or positive action. They are used to display any message to the users like a form being submitted OTP is sent or incorrect input entered in the form. To learn more about collapsing take a look at its documentation.
And then on clicking a button the message from the server side to be shown in the Bootstrap Alert box and obviously make it visible. This alert box indicates a warning that might need attention. This alert box indicates a neutral informative change or action.
Here is the simple example of Bootstrap alert. Test it Live Example XHTML Success. With Bootstrap you can easily create elegant alert messages for various purposes by adding the contextual classes eg alert-success alert-warning alert-info etc to the alert base class.
There are four classes that are used within element for alerts. Alerts Bootstrap provides an easy way to create predefined alert messages. Bootstrap was re-built and revamped for React hence it is known as React-Bootstrap.
Alerts are used to pop notifications on the screen. 3 Boostrap Alert Popup Templates from the Documentation. Bootstrap Alerts Bootstrap Alerts are used to provide an easy way to create predefined alert messages.
React-Bootstrap is a front-end framework that was designed keeping react in mind. Eight contextual classes provide the default Bootstrap colors. You can choose an alert box as per your requirement such as for warning alerts use a warning alert box and so on.
The alert class will be followed by one of the four contextual classes alert-success alert-info alert-warning or alert-danger. Bootstrap comes with a contextual alert box. Bootstrap success alert upon form submition via javascript closed Ask Question Asked 6 years 5 months ago.
Use the show prop to control the visibility state of the alert. Closing Alert Box Closing alert box is created by assigning alert-dismissible to alert container base class assign btn-close and data-bs-dismissalert attribute to either link element or element. Bootstrap alerts are the easiest and the quickest way of creating warning message success message and other informational messages.
On the close button add the data-mdb-dismissalert attribute which triggers the JavaScript functionality. Alerts Bootstrap Alerts Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages. To get rid of the collapsing-animation you coud add the following css.
How do you use Bootstrap alert popups. This alert box indicates a successful or positive action. The Bootstrap for Contact Form 7 plugin apparently no longer distinguishes between different types of response or when they are active or not.
Examples Alerts are available for any length of text as well as an optional dismiss button. You have successfully signed up. An alert box may have some text and a button for dismissing it.
Alerts are a very important component in the Bootstrap library. Here i have demonstrated the use of twitter bootstrap alert to display messages in alert box that auto close after 5 seconds after displaying alert message or can be manually closed by close button provided in alert box In previous articles i and explained What is bootstrap and how to show to show animated bootstrap alert message and Show jquery. Bootstrap Alerts.
Bootstrap for Contact Form 7 creating empty alert boxes. Let us see bootstrap closing alert box. Bootstrap provides inbuilt alert messages for showing various types of alerts to the user.
Set the prop show to explicitly display them. Like if they log in to their account you can use the first alert concept. This question needs to be more focused.
For proper styling use one of the eight required contextual classes eg alert-success. This alert box indicates a neutral informative change or action. Bootstrap provides the alert class to provide an easy way to create predefined alert messages.
If you are using Bootstrap 4 so lets check Bootstrap 4 components with example source code. You can refer the following sample. Bootstrap provides total 8.
A Bootstrap alert popup is a build-in component designed to provide feedback on typical users actions. It can also be set to a positive integer representing seconds to create a self dismissing alert. Bootstrap documentation states alerts are called via JavaScript triggers.
Depending upon the scenario the nature and theme of the alerts change. There is a way to get this done using bootstrap only. Viewed 31k times 1 1.
Likewise to remind that the user will be logged out soon use the second one. This alert box indicates a. The close button plays the main role in the bootstrap alert notification example to delete or dismisses or clear the dialog popup message.

Javascript Show Bootstrap Alert Box After Successfully Posted A News Stack Overflow

Bootstrap 5 Warning Info Success And Error Alerts Tutorial Republic
Belum ada Komentar untuk "ALERT BOX FORM BOOTSTRAP"
Posting Komentar